Variables
Environment variables are key-value pairs defined to match a specific application environment (local, dev, prod, etc.). Often they contain
- Flags that control the application behavior
- Secrets and api keys that can differ by environment
Setting Variables
Local
.env file in GitHubEspecially if your repo is public. Make sure to add .env file to your .gitignore. If you accidentally push your .env file to GitHub, its contents will be permanently in the repository's history - even if you delete it afterwards
On local, there are many ways to get environment variables into your application. Refer to these popular packages for more info:
- env-cmd - https://www.npmjs.com/package/env-cmd (recommended)
- can be used in package.json scripts to injects variables from
.envwithout changes to application code. For example:- in
dev- load local env vars from.envand watch for file changes - when deployed, Cyclic runs
start. env-cmd is not needed since variables are available automatically. This wayenv-cmdonly has to be adevDependency
...
"scripts": {
"start": "node index.js",
"dev": "env-cmd node --watch index.js"
}
...- tip: as of node 18,
node --watchcan be used to watch for file changes in place ofnodemon
- in
- can be used in package.json scripts to injects variables from
- dotenv - https://www.npmjs.com/package/dotenv
- sets variables from a
.envfile with:require('dotenv').config()
- sets variables from a
Cyclic
Environment variables can be set on first deployment via Advanced build options and then Variables tab.
Environment variables can be set after a first deployment in an app's dashboard via the Variables tab.
Cyclic stores environment variables securely by encrypting them at rest, they are visible only to users that have permissions to the app environment.
Changes to environment variables are applied immediately to running apps without a re-deployment.
All apps are preset with the following variables:
CYCLIC_URL- the default url of the appCYCLIC_DB- the name of the AWS DynamoDB table available to the appCYCLIC_BUCKET_NAME- the name of the AWS S3 Bucket available to the appCYCLIC_APP_ID- the app environments unique id
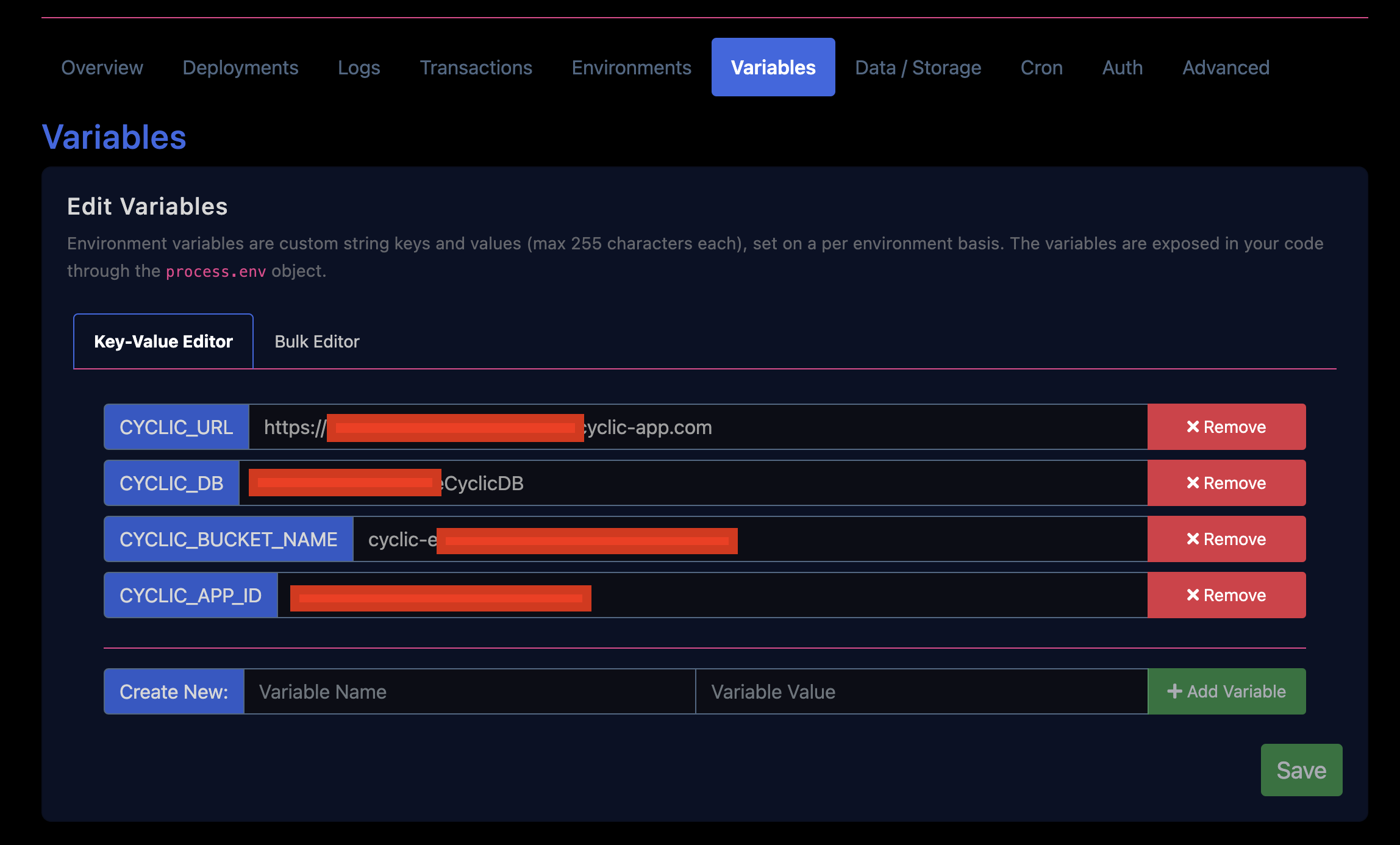
There are two ways to set up variables:
Key-Value Editor:

Add the variable name and value with + Add Variable, then Save
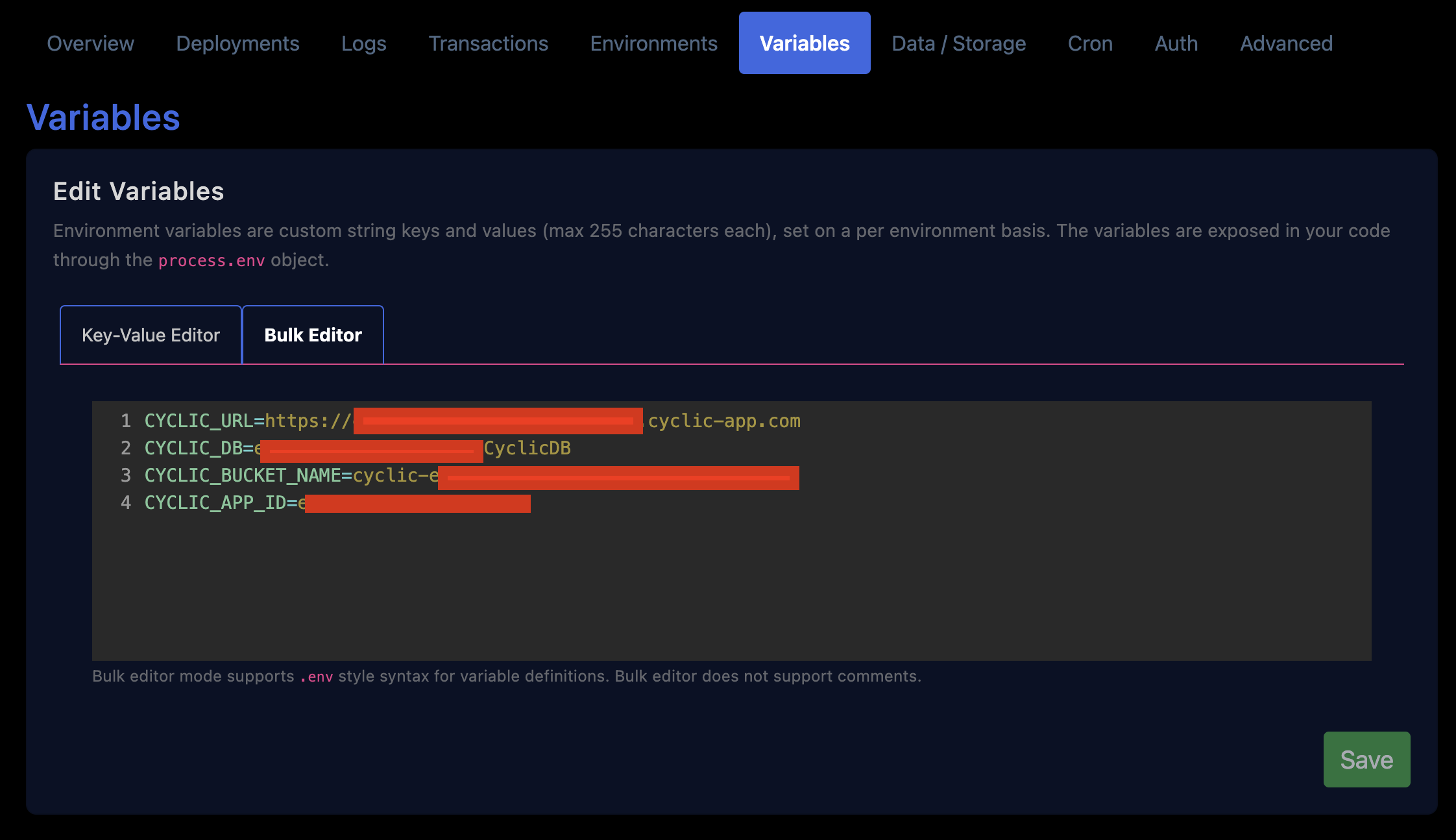
Bulk Editor:

A text editor that allows you to work on multiple variables at once in a similar syntax to
.envfiles with the exceptions:
- Comments are not supported
- Quotes not required and are passed as part of the value
VAR="MY VALUE"will result in your code seeing"MY VALUE"rather thanMY VALUEVARinstead should be set asVAR=MY VALUE
Accessing Variables
Frontend
Variable values often include database secrets and API keys - they should never be exposed to the frontend.
Backend
Application code on the backend has access to variables via process.env during runtime.
Build
Environment variables that are set for the runtime are also accessible to the scripts defined in package.json
Reserved Environment Variables
Cyclic apps run on AWS and have pre-configured AWS credentials for access to the built-in S3 storage and DynamoDB database.
For this, Cyclic reserves the following environment variables:
AWS_REGION
AWS_ACCESS_KEY_ID
AWS_SECRET_KEY
AWS_SECRET_ACCESS_KEY
If you are using resources in your own AWS account and would like you add your own credentials. Consider using alternative environment variables and setting the credentials on the SDK clients directly:
const { S3Client } = require("@aws-sdk/client-s3");
let client = new S3Client({
region: process.env.MY_REGION,
credentials:{
accessKeyId: process.env.MY_AWS_ACCESS_KEY_ID,
secretAccessKey: process.env.MY_AWS_SECRET_ACCESS_KEY
}
});